HTMLサイトをDockerで作っちゃう
あなたはHTMLサイトを作るときってどのように作っていますか?
- フォルダを作って
- index.htmlを作って
- index.htmlをダブルクリックして
- サイトを確認する
これがオーソドックスなフローだと思います。
今回は、そんなシンプルなhtmlファイルを、Dockerを使って作ってみます。
最後の方で、githubのURLを公開しているので、自由にcloneして活用してもらっても大丈夫です。
実用性はないけどシンプルにDockerを理解できる
「なぜ、HTMLサイトをわざわざDockerで作るのか」
っていうツッコミはあるかと思います。
確かに、HTMLサイトは別にDockerなんか使わない方がシンプルでいいですね。
それでもあえて、今回Dockerを使っているのは、とてもシンプルだからです。
HTMLサイトを表示するにはapacheがあれば(Nginxがあれば)十分です。
だから、Dockerの構成ファイルも少なく、量も少ない。
Dockerを初めて試すには、apacheでhtmlを表示するのはとても良いプラクティスかなって思います。
初めてDockerを使う人が、node.jsでNext.jsをReactとTypescriptで。。。。
なんてことしてたら、心がポッキリ折れちゃいますからね。
まずは助走程度にapache,HTMLでサイトを作ってみたいじゃありませんか。
Dockerfileもたった2行で済みますから。
Hello,Worldするだけのサイト
今回は、Hello,WorldするだけのhtmlサイトをDockerで作ってみます。
何もかも最小限で構成しているので、構造を理解するには良いサンプルかと思います。
- Dockerfileは何をしているのか
- docker-compose.ymlで何を指定しているのか
- 環境変数でポートを変えるとどうなるのか
- ゲストとホストでどのディレクトリが同期されているのか
Dockerを使っていると色々と疑問が出てきますが、実験は大事です。
シンプルな環境で作って壊して学ぶのが一番早いかなと思います。
Githubコード

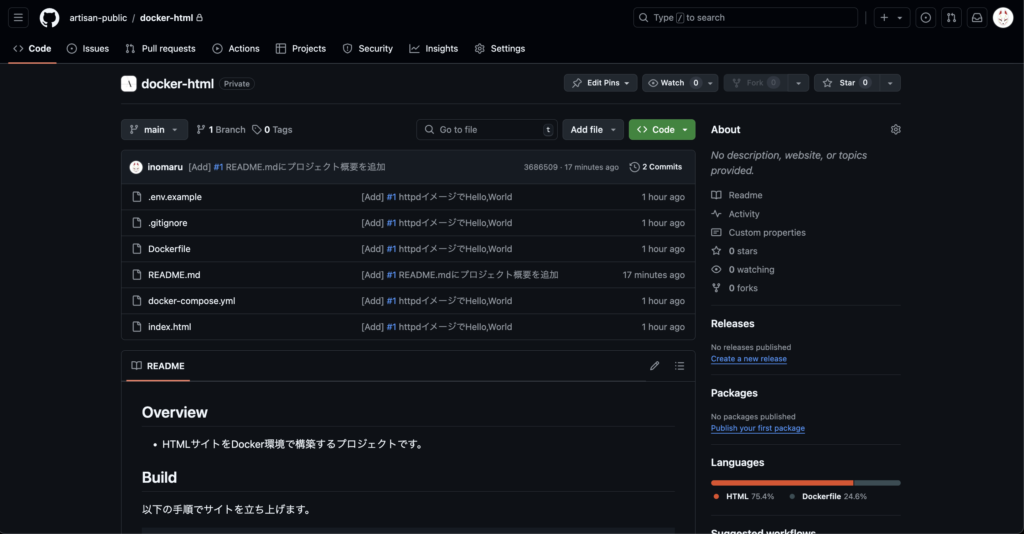
今回は、コードを載せる代わりに、githubでプロジェクト自体を公開しています。
ぜひ、お手元にcloneして(よくわからない人はZipファイルをダウンロードして)、サイトを表示してみてください。
README.mdにしたがってコマンドを入力すれば自然とサイトが立ち上がります。
https://github.com/artisan-public/docker-html
え、よくわからない。
もっといい方法があるよ!
っていうご意見はインスタよりお待ちしておりますー。
地味に、初めてプロジェクトをpublicにしたかもしれない。。。
あー緊張する。
よくあるご質問
Artisanの活動頻度を教えてください
エンジニアなのですが、Artisanに参加できますか?
wordpressのテーマ作れますか?
Artisanってデザイナー?