デザインには時間がかかる
デザインって想像の10倍くらい完成までに時間かかりませんか?
普通のフリーランスや個人事業主が自分の名刺やチラシを作る時。
「2日くらいでできるだろう」
と思って実際に作業してみると
「もう3週間もやってるのに満足しない出来上がり」
となってしまうことはよくあります。
でもそれは当然で、あまり気に病む必要はないと思います。
「デザインセンスなかったわあ」と嘆く必要も全くありません。
プロのデザイナーでも自分の工数を正確に計算するのは難しいですからね。
デザインっていう業務にこんなにも時間がかかる理由は色々思いつきます。
ツールの使い方やデザインの基本的な概念理解やら色々と。
ただ、共通しているであろう原因は多くの場合同じです。
それは、情報が多すぎること。
デザインとは情報を整理することですよね。
そして、何かをデザインする仕事っていうのは、
「小さなスペースに、それ以上の情報を詰め込もうとする時」
に発生する仕事です。
情報を載せる場所と情報の量にどれだけ差があるかでデザインにかかる時間は大きく変わってくるんです。
情報を減らすための手段
ここまでのお話でデザインに時間がかかる原因がわかりましたね。
そう、情報が多すぎるっていうことです。
小さなスペースにあれもこれもと情報を載せようとすると配置換えしたり、目立たせるために色を変えたりといろんなパターンを試す必要があります。
ということで、デザインを完成させるスピードを上げるために効果的な方法の1つに情報を減らすという手段がありますよね。
しかしこれ以上情報を絞れないというところまで来ている。
そんな時に活躍するのがアイコンです。
「メールアドレス」という7文字を1文字分の大きさにできる。
しかも一瞬で内容を伝えられる形で。
これがアイコン最大のメリットです。
もし、デザインに時間がかかり過ぎていると感じていたり、なんか文字が多いと感じていたり、ちょっと古めかしいと感じていれば、アイコンを取り入れてみてはいかがでしょうか。
以下ではよく利用している無料のアイコン提供サイトをご紹介します。
Bootstrap VS Material
Artisanはウェブエンジニアリングをテーマにしている団体ですので、アイコンを使うときはウェブでも利用できるものを使っています。
そんな私たちがよく利用しているものは2つ。

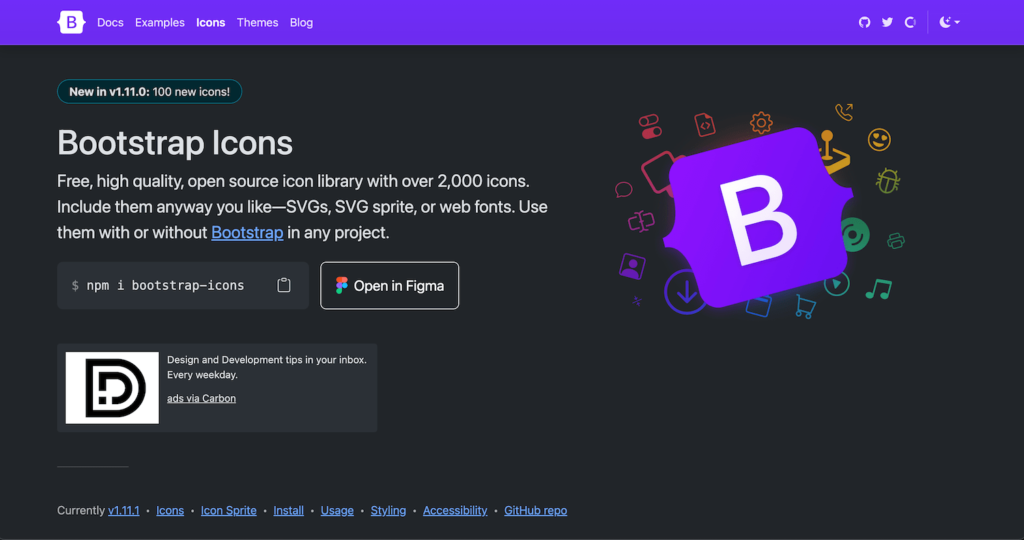
Bootstrap Icon
こちらは有名なcssフレームワークのBootstrapの付随サービスのようなものですね。
シンプルなアイコンが多数用意されていて、次に説明するmateiral Iconよりも種類が豊富です。
アイコンを1つ1つダウンロードしても使えるし、CDNとしてウェブサイトに取り込んで利用することもできます。

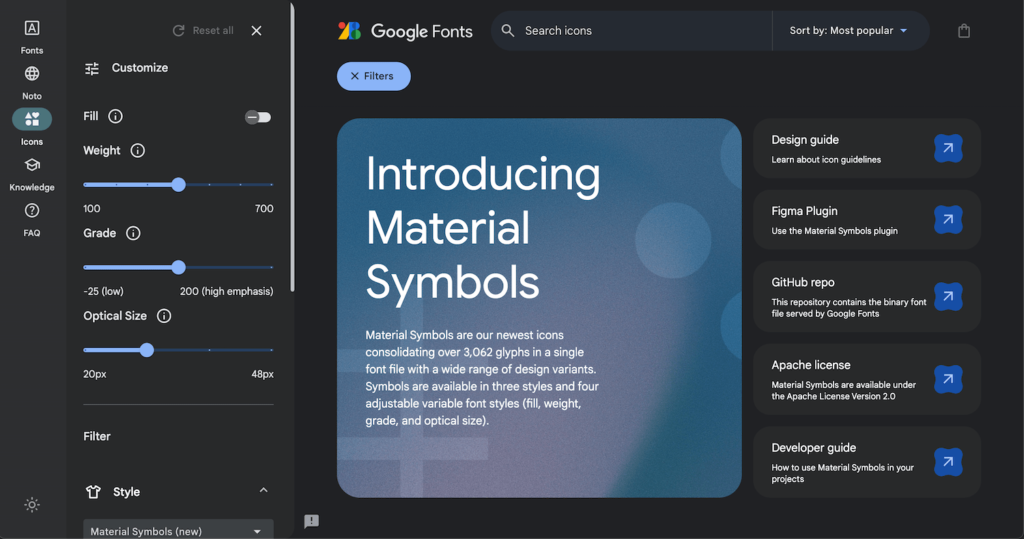
Matrial Icon
マテリアルアイコンはGoogle Fontsに付随するサービスですね。数はBootstrap Iconより少なめsですがデザインがよりシンプルです。
以上、よく利用する2つのアイコンサービスをご紹介しました。
ArtisanとしてはBootstrapを利用しているのでBootstrapIconをそのまま使うプロジェクトが多いですが、これからどんどん他のライブラリも取り入れていきたいところですね。
よくあるご質問
Artisanの活動頻度を教えてください
エンジニアなのですが、Artisanに参加できますか?
wordpressのテーマ作れますか?
Artisanってデザイナー?