この記事のターゲット
今回の記事は、結構エンジニア寄りです。
- wordpressでサイトを作っている
- wordpressサイトを運営している
- wordpressじゃないけどサイトを作ったり運営してる
こういう人がターゲットの記事です。
wordpressサイトの開発と運営
Artisanの活動内容の多くはartisan-jpn.orgの運営です。
そして、artisan-jpn.orgはwordpressで構築されたメディアサイトです。
wordpressっていい感じのテーマがゴロゴロしていますよね。
それらを使うと、サクッと良い感じのサイトが作れます。
しかし、
「テーマをゼロから作って、どんどん良くしていく」
私たちは、こういうのに心が躍ります。
サイトの構造をアップデートしていくのは、とても面白い作業です。
手間のかかるデプロイ作業
プログラミングが大好きな私たちですが、1つ大きな悩みがありました。
それは、デプロイ作業です。
デプロイ作業とは、開発したものを本番サイトに反映するリリース作業のことですね。
私たちはwordpressの開発環境として、Dockerを使用しています。
直接本番サイトを編集するなんて、恐れ多すぎてできませんからね。
一般的な開発現場でも本番環境のコードを編集する人なんていないでしょう。
でも、Docker環境で編集が終わったら次は本番環境にデプロイしなくてはいけませんね。
デプロイの方法は人によって様々だと思います。
これまでArtisanでは本番環境にもGitを入れていました。
$ git pull origin main
することでGitの内容を本番環境に取り込んでいたんですね。
それでも良かったのですが、不都合なことがたくさんありました。
- 画像なんかも管理しているのでgitリポジトリの容量が肥大化する。
- wp-configなど環境に依存するファイルをDocker上でわざわざ書き換える必要がある。
- 本番環境に画像をアップするだけで本番とGitに差分ができる。
要するに、面倒くさい作業だったんですね。
デプロイにかける工数は多く、ミスしやすい状態でした。
ケアレスミスによる絶望的な失敗
そんな中で、ついに起きたんですよね。
前回の記事でも書いたのですが、ケアレスミスによるサイトの崩壊。
具体的には、本番環境の画像ファイルが全て削除されてしまうという。。。
開発現場でもたまーに発生する「やばい」トラブルです。
今回はどうにかgit管理で助かったのですが、完全に人為的ミスですね。
原因は、
「デプロイの際に直接本番環境のファイルを触ってしまう必要があった」
ことです。
安全で効率の良いwodpressエコシステム
「本番ファイルを一切触らずにデプロイしたい」
これができれば、恒久的な解決策になりますね。
そうなると、いよいよ手を出す必要が出てきました。
CICDです。
「便利そうだけど、学習コストが高いなあ」
「まあ、絶対必要というわけではないからな」
という理由で先延ばしにしてきましたが、意を決してCICDの導入を決意しました。
幸いにも、私たちはバージョン管理にGitLabを使用しています。
なので、デフォルトのRunnerが使えました。
- SSH接続し
- 試しにlsコマンド打ったり
- 試しにhtmlファイルをアップしてみたり
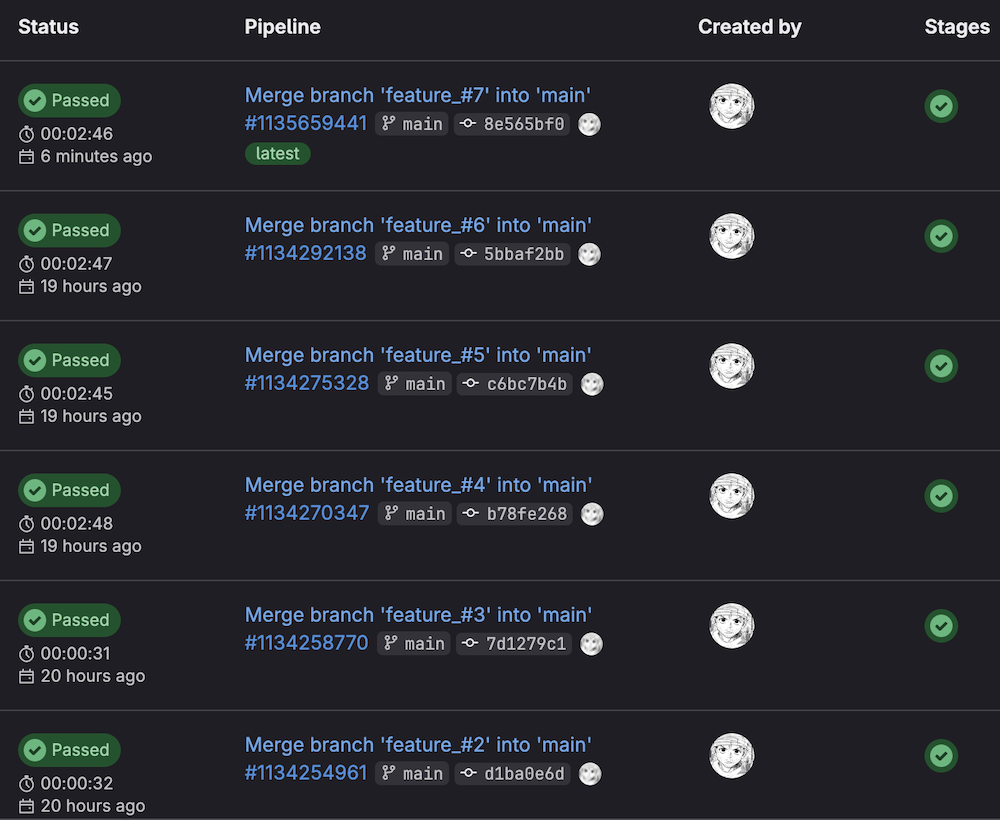
色々と試行錯誤の末、いよいよ完成しました。
WordPress, Docker, GitLabCICDによるエコシステム。
- Dockerで開発を行う。
- GitLabにpushする。
- MergeRequestを行う。
- 自動でCICDのデプロイ処理が走る。
- 本番環境の任意のテーマが自動更新される。
どうでしょう、これで本番環境に一切アクセスせずにテーマを更新していける!
常に、本番・Git・開発の3環境が一致している状態です。

安全で速い開発環境
ウェブサイトの開発は常にスピードとの勝負です。
- 安全な環境で開発できるか。
- 本番環境をどこまで開発に再現できるか。
- 素早く安全にデプロイできるか。
楽しくプログラミングする上では、こういった衛生的な環境は必要不可欠です。
いかにミスせず、素早く開発できるか。
特に、開発環境からデプロイまでの衛生状態は常に気にかける必要があります。
トラブルへの対応より、トラブル予防に気をつけた方が費用対効果が大きいですからね。
え?
なぜこんな専門的な記事を書いたのかって?
それは、自分でもびっくりするほどスムーズにCICDの導入ができたからです。
今後、Artisanのサイトを含めて、開発中のテーマや、お客様のサイトなど、全てが10倍速になります。
手作業でやっていた作業が全て自動化されちゃったんです。
これって革命的じゃないですか?
(モダンな開発環境だとCICDはすでに導入されているとは思いますが・・・)
(wordpressでCICD自動デプロイをしているチームをみたことはありません。)
この感動を伝えたくて、専門的になってしまったとしても記事を書いてみました。
もし同じエンジニアの方がこの記事を見ていたら、DMをいただけるかも?
という淡い期待も抱いています。
ウェブ制作会社・フリーランス。
誰にとっても開発環境は、より良い状態にしたいものですからね。
よくあるご質問
Artisanの活動頻度を教えてください
エンジニアなのですが、Artisanに参加できますか?
wordpressのテーマ作れますか?
Artisanってデザイナー?