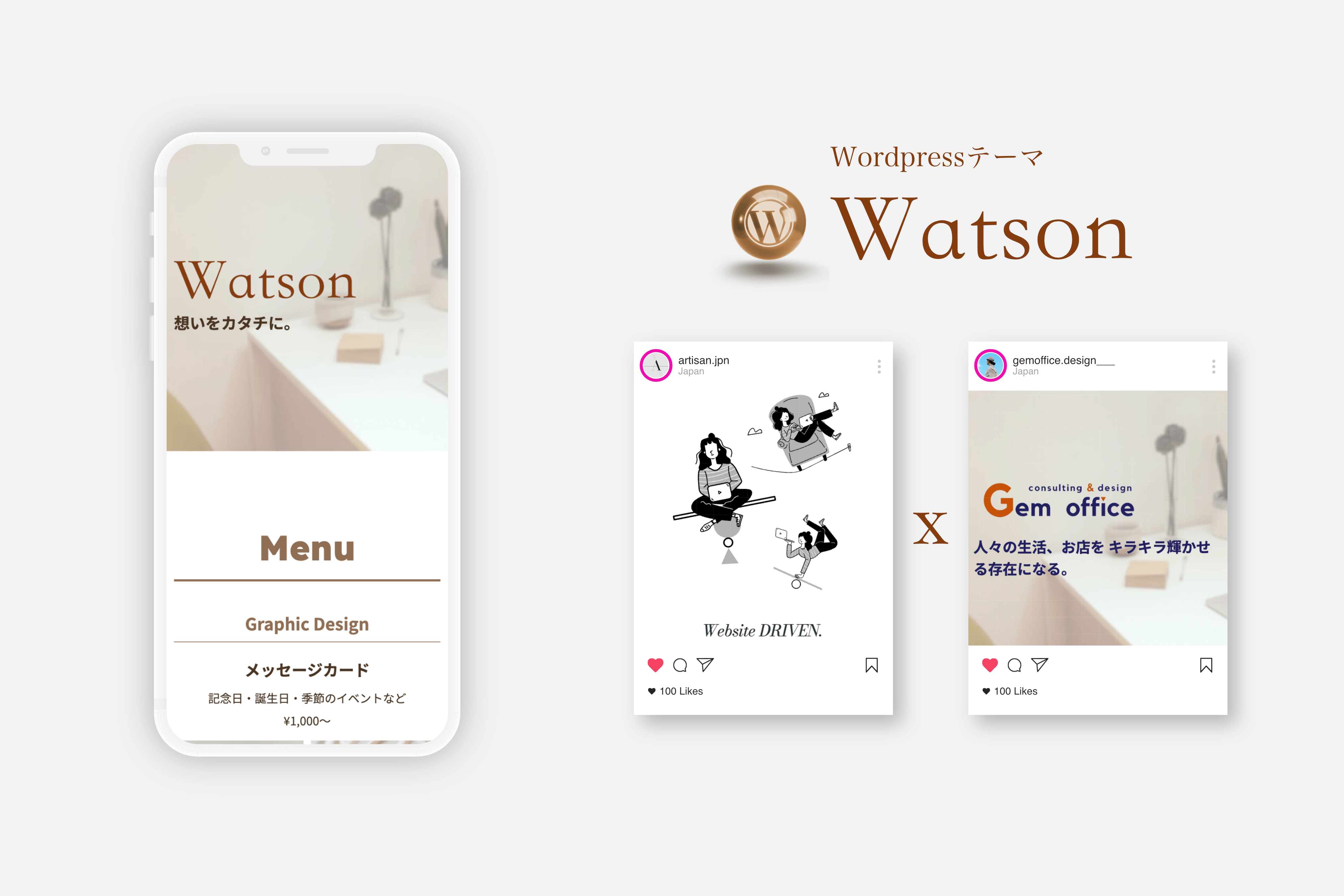
WordPressオリジナルテーマ「Watson」をグラフィック・デザイナーのMoeさんと共同開発してみました!

WordPressテーマとは?
クリエイティブ業界でWordpressは結構有名ですよね。
全世界のウェブサイトの30%くらいを独占している、非常に有名なCMSです。
wordpressサイトでは、テーマを切り替えることで着せ替え人形のようにサイトのデザインや機能をサクッと変えることができます。
今回は、そんなwordpressのテーマをリリースしました。
Watson開発ストーリー
Watsonをリリースするまで、3週間程度かかりました。
お互い、週末のみちょっとだけ作業するっていう約束で、気ままに暇な時に作業しました。
01. ArtisanからMoeさんにお声をかける
実は、Moeさんとは以前一緒にブログを書かせていただきました。
ということで、今回はブログを書くだけじゃなく、一緒にウェブサイトを作ってみよう!ということでお声かけさせていただきました。
「誰でもすぐに使えるように」ということで、Wordpressのテーマを作ることにしました。
WordPressならすでに自身のサイトを運用している時ともいますからね!
02. Moeさんにプロジェクト名を考えてもらう
一緒にウェブサイトを作るっていうのをプロジェクトにしてみたくて、名前を考えてもらいまし
「Wiz」には、〜の名人、達人
という意味があるのと、
また「With」という意味も兼ねて
ぴったりだと思いました(^^)
ということで、Wiz PROJECTに決まりました〜!
ネーミングセンスに感服です。
名前がつくと、一気に愛着が湧きますね。
03. ひとまず必要最低限でサイトを構築
ウェブサイトの作り方は本当に人それぞれですが、Artisanは先にサイトをリリースしちゃって、どんどん回収していくスタイルが大好きです。
理由はこんな感じです。
- デザインをサイトにしたときに手戻りがいつだって発生する。
- 実際にサイトを見ながらの方がたくさんアイディアが出てくる。
- アジャイル的に開発していきたい。
04. メニュー表を入れてもらう
サイトを公開したあとは、今回のテーマで一番の特徴である「メニュー表」を作り込みました。
実際にグラフィックデザイナーであるMoeさんのメニューをそのまま入力していただきました。
05. ロゴやキャッチコピーを設定
コンテンツを埋め込んだ後は、ロゴやキャッチコピーを管理画面から追加できるようにしました。
WordPressの魅力は管理画面からいろいろと設定できることですからね!
ここは、Artisanの腕の見せ所でした。
デフォルトでは設定できない項目をたくさん設定可能にしてみました。
06. カラーリングやデザインの調整
ここまでで、だいたい必要な機能が出揃ったので、いよいよサイトのデザインを仕上げていきました。
Moeさんに考案していただいたモックアップに従い、cssを組んでいきました。
基本、ArtisanではBootstrapでレイアウトを組んでいます。
今回はただBootstrapをCDNで読み込むのではなく、Sassとして利用できるようにしました。
Sassはビルドにちょっとコツがいるのですが、一度できてしまえばあとの運用が楽です。
Watsonを終えて
今回は
「グラフィックデザイナーさんと一緒にちょっとした時間でサイトを作れるか」
っていう思いつきでMoeさんにコラボを申し込んでみました。
突発的な思いつきにも関わらず、快く引き受けてくださりありがとうございました!
Moeさんはデザイナーさんなので洗練された感覚をお持ちなのは当たり前なのですが、適応力が高くて仕事ができる人だな〜なんて思いました。
- やり取りやミーティングはMoeさんが慣れないSlackで。
- ミーティングメモなんかはNotionで。
慣れない作業や技術スタックの中、たった3週間(週末だけの作業だったので、実質稼働時間は6日、時間にして12時間くらい)でWatsonをリリースさせられたのはMoeさんのご協力のおかげですね!
今後も、こんな感じでいろんなデザイナーさんとコラボして行けたらいいな〜なんて思います。
無料トライアル実施中

さて、リリースしたWatsonですが、購入してご利用していただくことができます!
ウェブサイトを作ってみたかった!というグラフィックデザイナーさんにぜひ一度使ってみて欲しいです!
たくさんの人に体験してもらいたいので、Moeさんと相談して30日間の無料トライアルをつけました。
30日間無条件でサイトを使えるので、実際に使ってみて、いい感じだなって思ったらそのまま使い続けることができます。
もちろん、30日後に「やっぱりいらないや」っていうのでも全然大丈夫です。
その時は、より使いやすくテーマを私たちの方でアップデートしていく所存です。。。
よくあるご質問
Artisanの活動頻度を教えてください
エンジニアなのですが、Artisanに参加できますか?
wordpressのテーマ作れますか?
Artisanってデザイナー?