イントロダクション
この記事では、Dockerを使ってWordpressサイトを作ってみます。
最小構成にするため、いろいろ端折っています。
端折った部分は、別の記事で紹介していくスタイルにしようと思います。
この記事を書く背景
WordPressサイトの構築はいろんな方法でできますが、Dockerを使ったものはあまりみたことがありません。
自分的には、ベストな方法なのですが。。。
というわけで、頭の中の整理の意味も含めて、ここにまとめておこうと思います。
とにかく最小で、わかりやすく、無駄を省いてサイトを構築するところまで。
さあ、始めよう!
01. Docker for Desktopのインストール
まずはDockerをインストールしましょう。
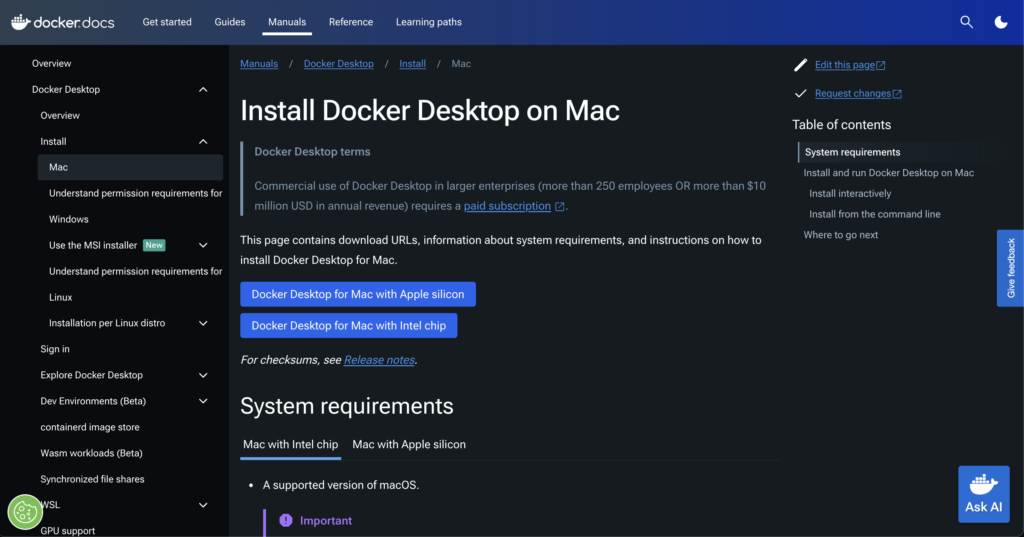
Google検索で「Docker インストール」などで検索して、ソフトを入れましょう。
こういうサイトが出てくると思います。

インストールはMac, Windowsで異なりますので注意してくださいね。
02. ディレクトリの作成
インストールできたら、作業用のディレクトリ(フォルダ)を作りましょう。
今回は、wp_testという名前で作りました。
このディレクトリの中で作業していきいます。
03. docker-compose.ymlファイルの作成
作業ディレクトリの中に1つだけファイルを作りましょう。
それだけでDockerを動かすことができます。
というより、Dockerはこのファイルを元に生成されます。
ファイル名は docker-compose.ymlです。
中身はこれをそのままコピペしちゃってください。
version: '3'
services:
db:
image: mariadb:10.5-focal
restart: always
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: alice
MYSQL_PASSWORD: password
MYSQL_ROOT_PASSWORD: password
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "9100:80"
restart: always
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: alice
WORDPRESS_DB_PASSWORD: password
volumes:
- .:/var/www/html04. コンテナの起動
いよいよDockerを起動していきます。
termialを開いて、作業ディレクトリで以下のコマンドを実行してみてください。
$ docker compose up -dコンテナが起動できていることの確認はこのコマンドで可能です。
$ docker compose ps05. localhostでのアクセス
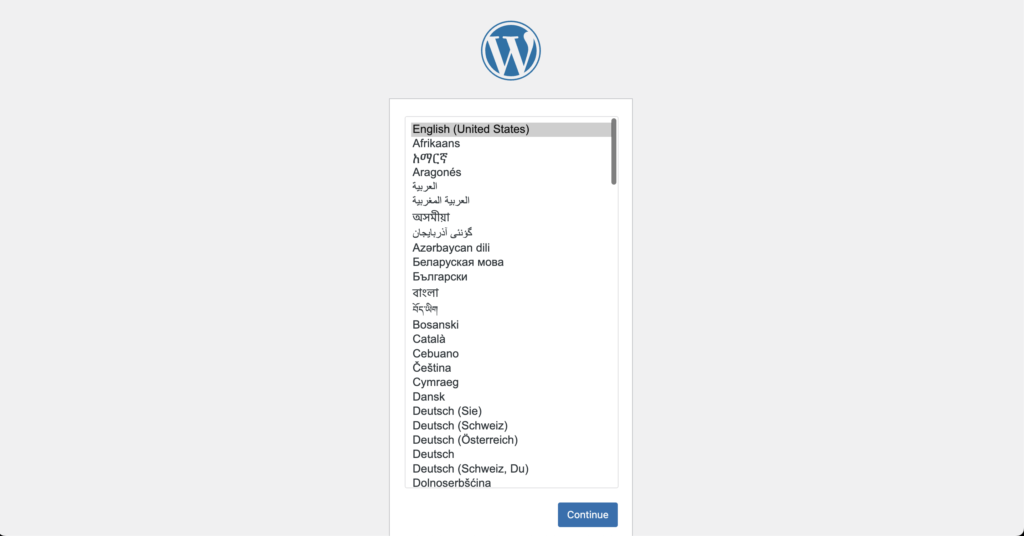
起動したらサイトにアクセスしてみましょう。
http://localhost:9999



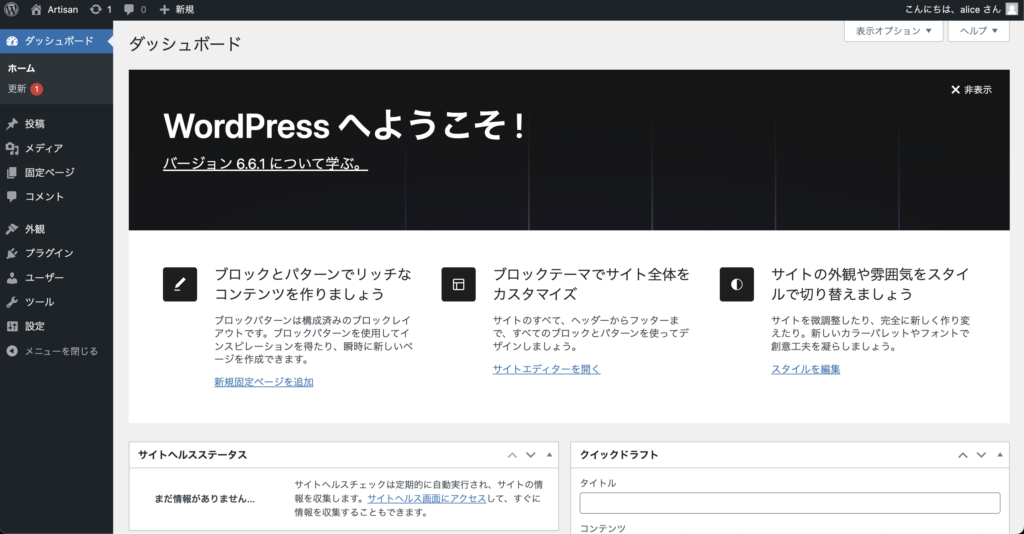
WordPressの設定画面が表示されるはずです。
あとはいつも通り、設定を入力してみてください。
06. コンテナの終了
Dockerのコンテナは使い捨てが基本です。
作ったコンテナは削除しちゃいましょう。
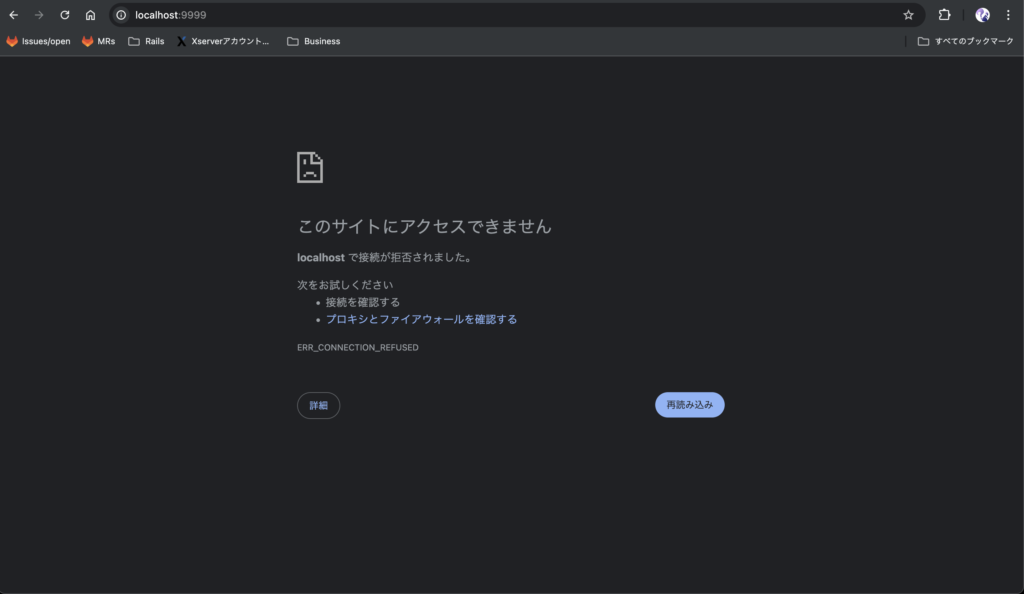
$ docker compose down綺麗さっぱりサイトにアクセスできなくなっているはず。

再度利用するときは、また立ち上げましょう。
一度終了すると、せっかく入力した設定値が初期化されています。
それらを保存しておく方法もありますが、それはまた別の機会で。
よくあるご質問
Artisanの活動頻度を教えてください
エンジニアなのですが、Artisanに参加できますか?
wordpressのテーマ作れますか?
Artisanってデザイナー?