Overview
MaterialUIをReactで動かしてみる。
Motivation/Context
普段からウェブサイトのレイアウトやデザインは基本的にBootstrapで組んでいたけど、ちょっと他のライブラリも使ってみたくなってきたので、試してみます。
今回は、最近よく聞くようになってきたGoogle?が作ったmaterial UIを使ってみようと思います。

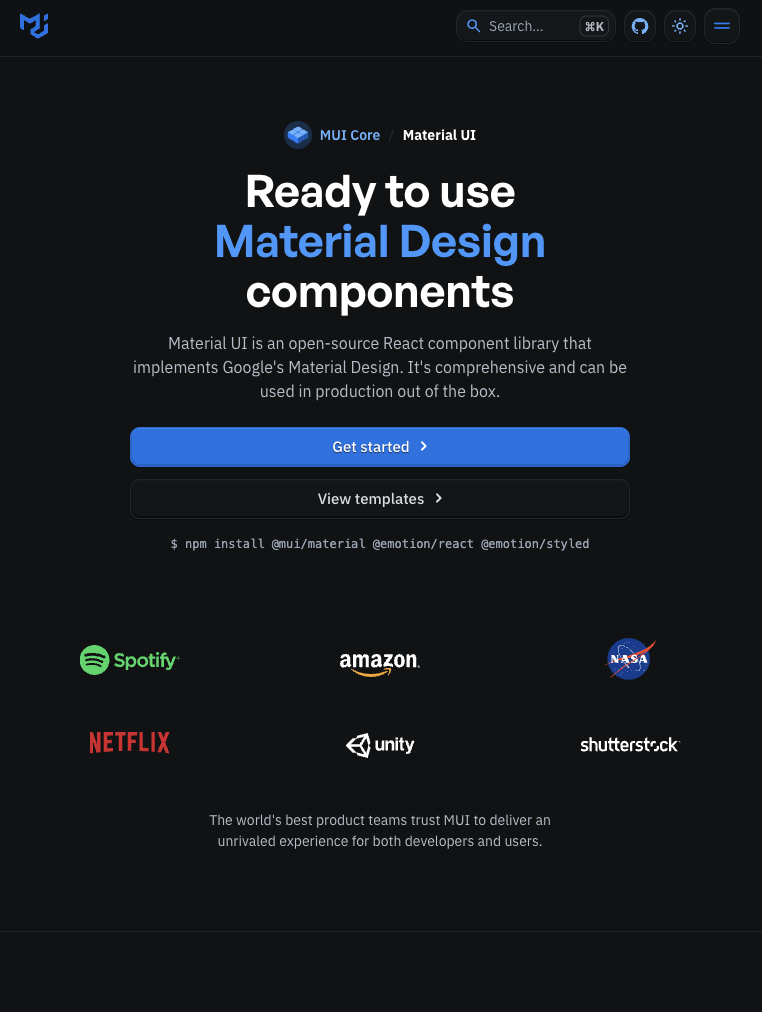
materialUIの公式サイトはこんな感じ。
実際にReactで動かしてみながら、Githubリポジトリとして公開しています。
Get Started!!
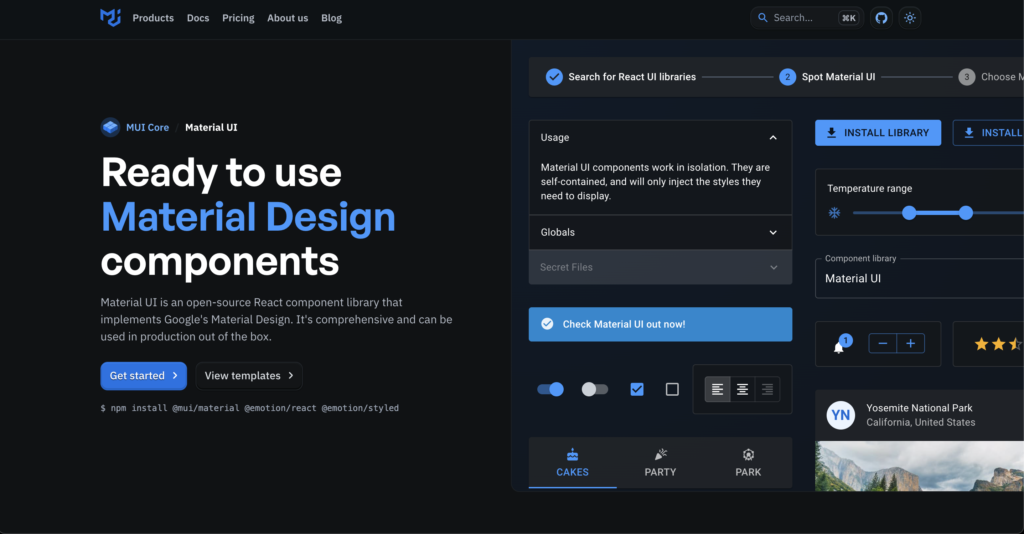
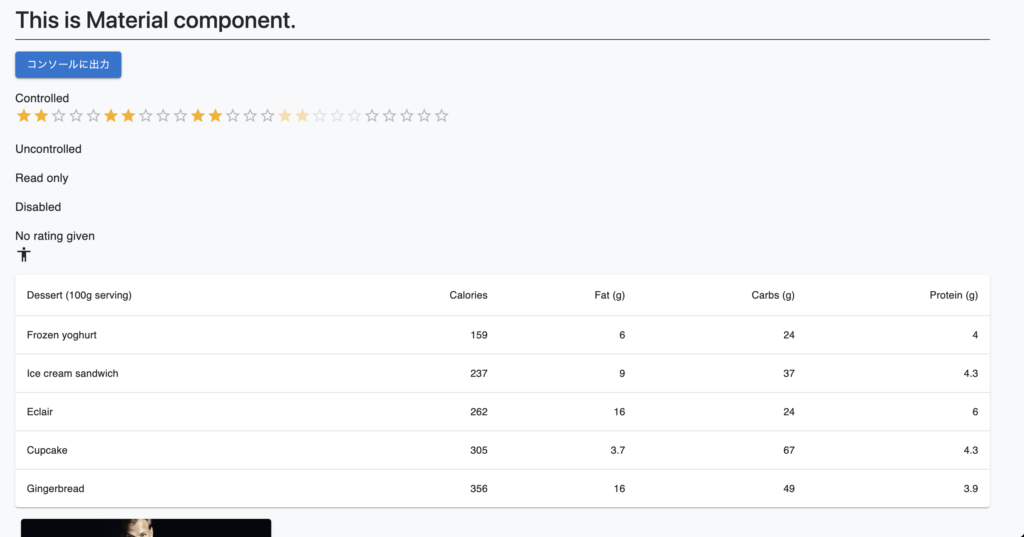
まずは完成物

こんな感じで、色々とMaterialUIのコンポーネントを試してみました。
ちょっと記述するだけで豊富な機能を使えるので、これは一軍入りの技術ですね。
いい感じに見慣れたパーツが揃ってる感じです。
今後のウェブ開発ではフロントのデザインとレイアウトを完全に乗り換える予定です。
無料公開したリポジトリを試してみる
以下の手順で簡単にお手元で私が公開したリポジトリをDLして試すことができます。
ぜひやってみてください!
必要なのはGithubとDockerだけですね。
$ git clone git@github.com:playground2411/materialui.git
$ cd materialui
$ docker compose up -d
# localhost::1000 にアクセスMaterialUIって何?
フロントを担当してくれるオールマイティーなJSのフレームワークですね。
カラーリングやグリッドレイアウトはもちろん、ナビゲーションとかカードデザインみたいに一通り揃ってる感じです。
GoogleにはGoogle検索やGoogleMAP、GoogleDRIVEなどいろんなサービスがありますが、あんな感じのデザインや機能をサクッと作ってくれるイメージです。
なぜBootatrapから乗り換える?
MaterialUIの汎用性の高さと使いやすさに魅了されたので。
Bootstrapも使い勝手は良いのですが、MUIはReactと本当に相性が良いなあって思います。
コピペでコンポーネントを作れるので、自由自在にカスタマイズできます。
cssやjsを記述する必要がないんですねー。
よくあるご質問
Artisanの活動頻度を教えてください
エンジニアなのですが、Artisanに参加できますか?
wordpressのテーマ作れますか?
Artisanってデザイナー?