より自由に記事を書こう
「サイトを始める」
「ブログを始める」
となればWordpressは王道の選択肢となるでしょう。
ただWordpressで記事を書いていてこんなこと思ったことはありませんか?
「もっと自由にレイアウトしたい」
例えば
- スマホの時はいい感じだけど、PCで見た時画像が大きすぎる
- PCの時だけ画像を横並びにしたい
こういうより自由度の高いデザインを諦めている人は多いと思います。
この記事では、そんな問題を解決して、よりユーザーフレンドリーな記事を書くための方法を紹介しています。
記事を読み終わり、2時間ほど勉強すればWordpressの記事をより自由にデザインできるようになっているでしょう。
マークアップを学ぼう
より自由度の高い記事を書くために欠かせない技術が2つだけあります。
それは、HTML, CSSです。
こんなふうに聞くと、「え、プログラミングかよ」と思われるかもしれません。
でも、安心してください。
HTML,CSSはプログラム言語ではなくマークアップ言語と呼ばれるものです。
マークアップ言語はプログラム言語ではないので複雑なことを勉強しなくて良いのです。
現在20代、30代の人は中学校くらいでウェブサイトを軽く触った経験があると思います。
それほどカジュアルに学べるのがマークアップ言語です。
プログラミング言語との違いは、反復や制御といったロジックを実装できない点ですね。
詳しく書くと長くなるのですが、プログラミング言語は処理の繰り返しや、条件分岐といった処理を実装することで複雑な処理を実装できますが、マークアップはそれらができません。
なので学習コストがかなり低いというわけですね。
このマークアップ言語(HTML,CSS)ですが、2時間あればWordpressで記事を書く程度には十分に使えるレベルまで習得できます。
どんな教材でも大丈夫なのですが、プロゲートというサイトで無料のパートがありますので、そこをやれば十分です。
よくわからない場合はいくつかのサイトを参考にしてみてください。
こんなことができるよ
さて、マークアップ言語で何ができるのかということですね。
今回のWordpress記事編集でいうと、記事ページのコンテンツ部分であれば色やデザインやレイアウトを自由に変更できるようになります。
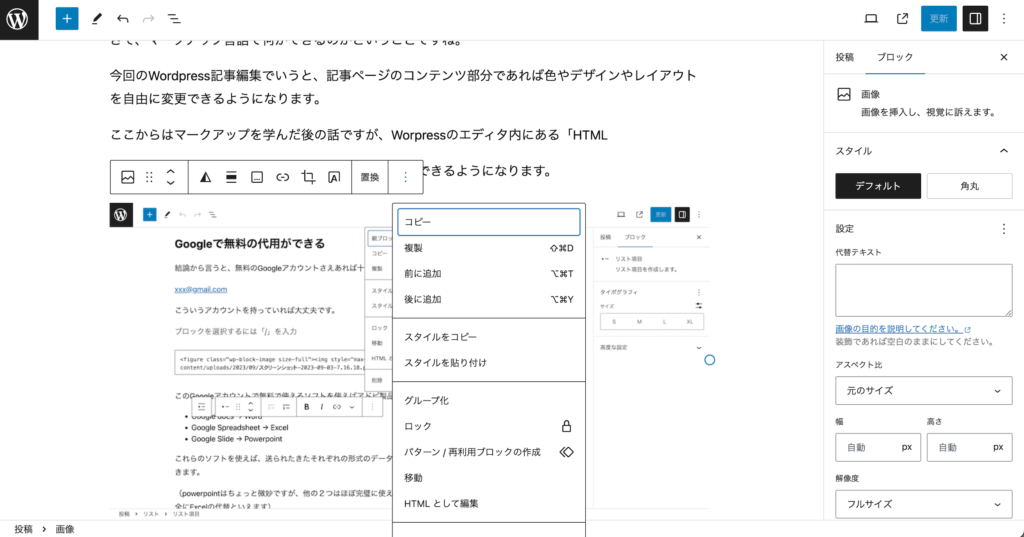
ここからはマークアップを学んだ後の話ですが、Worpressのエディタ内にある「HTML
で編集」というボタンを押すと、ブロック単位で編集できるようになります。

具体的に使えそうなアイディア
画像サイズの最大値を決める
<img src=””>
画像を記事内に入れた場合、こういうHTMLになっていると思いますが。
<img src=”” style=”max-width: 300px;”>こういう感じにすることで300pxを最大値として画像を表示できます。
これにより、画像大きすぎる問題を解消できますね。
画像を横に並べる
画像を横に並べたいときは、パーセンテージで設定できます。
<img src=”” style=”width: 40%;”> <img src=”” style=”width: 40%;”>このような感じにすることで40%+40%の合計80%で2つの画像を配置できます。
注意点は<img>タグを改行しないことです。
画像を横に並べたいときはそこそこあると思いますので、結構便利です。
例えばbefore Afterの写真なんかで使えそうですね。
よくあるご質問
Artisanの活動頻度を教えてください
エンジニアなのですが、Artisanに参加できますか?
wordpressのテーマ作れますか?
Artisanってデザイナー?